UX ist keine neue Programmiersprache und kein Geheimbund, sondern eine Methode, die das Schreiben von Website-Texten erleichtert. Was das mit einer Banane zu tun hat? Dazu kommen wir gleich.
Vorweg eine kurze Definition: UX ist die Abkürzung für User Experience. Auf Deutsch: Ein gutes Erlebnis oder eine gute Erfahrung für die Nutzerin und den Nutzer. Das gilt auch offline, doch ich beschränke mich in dieser Reihe auf Webseiten. Bei UX-Text im Internet geht es oft um Details wie Buttons, Anmeldemasken und Fehlermeldungen. Doch anstatt mit Details einzusteigen, erzähle ich lieber eine Geschichte. Denn Storytelling ist auch beim UX-Writing ein starkes Stichwort: Es nimmt die User mit auf eine angenehme, informative Reise.
Was hat User Experience mit einer Banane zu tun?

Eine Banane
• ist gesund und schmackhaft
• ist günstig und leicht zu bekommen
• ist perfekt verpackt und einfach zu transportieren
• ist einfach zu öffnen
• signalisiert auf den ersten Blick, ob sie reif ist
• lässt sich ohne Hilfsmittel schälen und essen
• enthält keine störenden Kerne oder Stiele
• hat sogar eine Griffhilfe
• hinterlässt keine Schmutzflecken auf der Kleidung
Selbst wer keine Bananen mag, wird mir zustimmen: Die Banane ist ein perfekter Snack.
Warum ich das erzähle? Weil die Banane etwas mit guter UX zu tun hat: Webseiten, die die perfekte UX einer Banane erreichen, sind leicht zu nutzen, in sich logisch, ohne Brüche und störende
Details. Sie machen Spaß.
"Webseiten, die die perfekte UX einer Banane erreichen, sind leicht zu nutzen, in sich logisch, ohne Brüche und störende Details."
Damit User mit einer Website auf Anhieb gut zurecht kommen, braucht es eine klare Struktur und die richtigen Informationen. Ansonsten irren Besucher ziellos herum wie das Raumschiff Enterprise mit defektem Antrieb - oder verlassen die Seite sofort wieder. Bestelle ich beispielsweise online einen Teppich für mein Wohnzimmer, sollte mir der Text die Größe des Teppichs verraten. Ansonsten kann es passieren, dass der georderte Teppich höchstens für die Puppenstube reicht.
Am Anfang steht das Konzept

User Experience beginnt mit dem User Interface (UI), der Schnittstelle zu den Usern. Es setzt also bei der Konzeption der Website an: Worum geht es auf der Seite? Welche Aspekte sind den Nutzerinnen wichtig? Wie bereiten wir den Content am besten auf? Welche Menüführung ist sinnvoll? In Mathe konnte ich mir Formeln nie merken, daher lehne ich mich nun weit aus dem Fenster wenn ich hier eine Formel präsentiere - immerhin ohne Zahlen. Tada!
UI = Content + Design + Verhalten
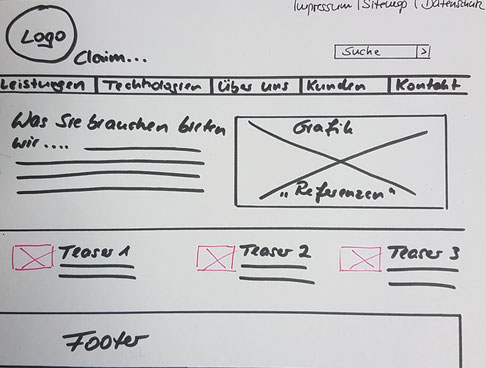
Erst wenn das Gerüst der Seite steht, zum Beispiel als Wireframe, geht es ans Texten (und ans Design, aber das ist ein anderes Thema).
Anschließend empfiehlt es sich, das Konzept zu testen. Dafür eignen sich sogenannte A/B- oder Usability Tests. Wer mehr darüber erfahren will, findet im Internet eine Vielzahl an Erklärungen und Anbietern. Ich konzentriere mich in diesem Artikel auf einige Aspekte des UX-Texts, denn allein darüber lassen sich ganze Bücher schreiben.
Microcopy: Kleine Worte, große Macht

Kern des UX-Writing ist die sogenannte Microcopy. Das sind kurze Statements, Aufforderungen oder textliche Wegweiser wie „super gemacht“, „Danke, dass du dabei bist“, „Nur noch ein Klick" etc. Klassischer UX-Text findet sich in statischen und interaktiven Textbausteinen, wie zum Beispiel:
- Überschriften und Unterüberschriften
- Button- und Linknamen
- Lauftext / Copy
- Menü
- Labels, Tags etc.
- Fehlermeldungen
"Usability is about people and how they understand and use things, not about technology."
Steve Krug in "Don't make me think"
UX-Regeln fürs Texten
Ein Standardwerk zu UX-Writing ist „Don't make me think" von Steve Krug. Der Titel des Buchs bringt es auf den Punkt: „Mach es mir so einfach und bequem wie möglich". Als Internet-User entscheiden wir spontan, ob uns etwas interessiert oder nicht. Bietet eine Seite zu viele Optionen, verlangt sie uns Entscheidungen ab - und erhöht damit die Absprungrate.
Weitere Regeln für UX-Text:
- Möglichst knapp formulieren („Keep it short and simple")
- Die Sprache der User sprechen
- Konsistent schreiben (Tonalität, Du/Sie etc.)
- Hilfreich sein
- Freundlich sein
- Emotionen schüren („Human touch“)
- Die Nutzerinnen und Nutzer ermuntern

UX sichert Sympathien, wenn mal was schief geht:
Diese Fehlermeldung von Linkedin ist freundlich statt kryptisch.
Weiterlesen
UX Teil 2: Damit Ihre Website-Inhalte benutzerfreundlich werden, sollten Sie sieben Faktoren beachten. Mit denen startet der zweite Teil dieser UX-Reihe. Außerdem geht es darin um die Frage, warum UX-Text heute ein Thema ist (oder vielleicht nur ein weiterer Marketinghype?).
UX Teil 3: Noch mehr Praxistipps zu UX Writing gibt es im 3. Teil der Blogreihe.
Sie möchten mehr über UX-Writing erfahren und wie Sie es auf Ihren Websites anwenden? Ob Sie Interesse an einem Workshop haben oder eine Texterin für Ihre Inhalte suchen: Kontaktieren Sie mich gerne.

Weiterbildung für Texter (oder warum UX Writing)
Zum zehnjährigen Jubiläum als freiberufliche Texterin habe ich mir 2019 eine intensive Fortbildung geschenkt. An der Schweizerischen Text Akademie in Zürich absolvierte ich über ein halbes Jahr (berufsbegleitend) den Studiengang „Marketing Writer / UX Writing“. Nach praktischen und theoretischen Prüfungen besitze ich nun das Certificate of Advanced Studies (CAS). UX Writing war ein Teil der Studieninhalte. Ich habe über UX-Writing einen Workshop konzipiert und stelle das Thema in dieser Blog-Serie vor. Hier noch eine Info über den Studiengang:
Kursinhalte "CAS Marketing Writer – UX Writing"
Die bunte Palette des Copywriter-Handwerks: Beim Marketing Writer geht es um kreatives Schreiben, Redigieren und Gestalten. Die Formate reichen von Headlines/Anzeigen über PR-Beiträge, Webseiten, Social-Media-Kanäle und Podcasts bis hin zu integrierten Kampagnen.
Ich füge einen Link ein zur Vorstellung des Studiengangs auf der Website der Text Akademie.
https://t3n.de/news/ux-design-leicht-verstaendlich-803138/
https://www.thinkwithgoogle.com/intl/de-de/5-best-practices-f%C3%BCr-mehr-barrierefreiheit-im-web-im-interesse-aller/
https://www.optimizely.com/de/
https://www.sketch.com/
https://trends.google.de/trends/?geo=DE
Bilder:
Pixabay (Banane), Memonic (Screenshot), Linkedin (Screenshot), Bild von Peggy Wandel und Wireframe: privat

Kommentar schreiben